뉴스페이퍼 테마는 매우 훌륭한 테마로 이 워드프레스 또한 뉴스페이퍼(NEWSPAPER) 테마의 ‘URBAN OBSEVER” Rebuilt Website를 기반으로 생성이 되었다. 블로그 상위 노출을 위한 싸이트 속도를 더욱 높이기 위한 뉴스페이퍼 테마 설정에 대해 알아보자.
개인별 환경과 설치한 플로그인 등 다른 설정으로 하기 내용과는 다른 작동을 할 수 있기 때문에 진행 전 백업이나 Step-by-Step을 통해 확인하며 진행하는 것을 추천합니다.
뉴스페이퍼 테마 페이지 로딩 속도 측정
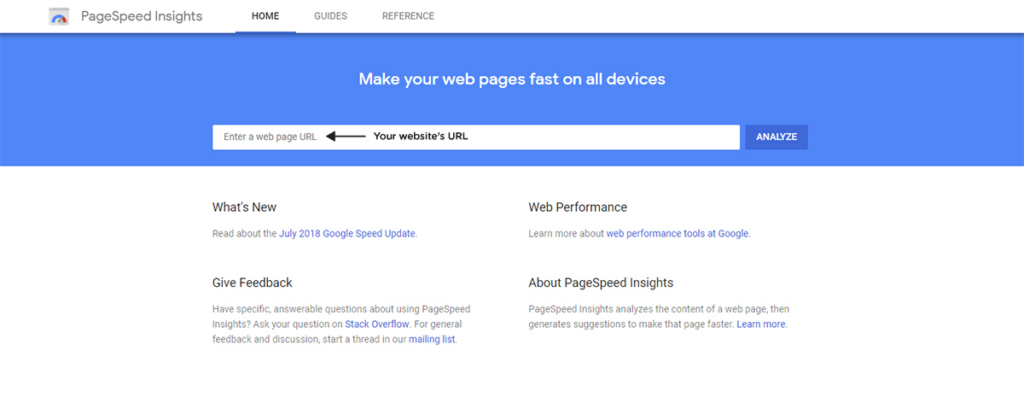
처음으로 본인 싸이트의 페이지 로딩 속도는 Google의 PageSpeed Insight를 참고한다. 정상적인 속도 측정을 위해서 불필요한 플로그인과 Google Ads또는 스크립 기반 광고 코드는 제외하고 측정을 하는 것이 좋다. (그러나 매우 귀찮습니다.)

- 뉴스페이퍼의 공식 설명에 의하면, 전용 서버와 브라우저 캐싱 사용을 권장하고 있습니다. 또한 Nginx의 일부 특정 구성에서 이미지 가속에 문제가 있다는 보고가 있어 사용을 자제하는 것을 권장합니다.
- 만약 워드프레스 로알남 유튜브를 통해 워드프레스를 셋팅했다면 Convert for Media 플로그인에서 “Image Loading Mode”를 “Bypassing Nginx”으로 선택했기 때문에 상관이 없습니다.
1.Gzip 압축 활성화
- Gzip은 파일 압축과 해제에 사용되는 소프트웨어 어플리케이션으로 HTML, 자바스크립트, CSS를 포함한 웹사이트 파일들의 크기를 줄여 사이트의 전체 속도를 높여줍니다.
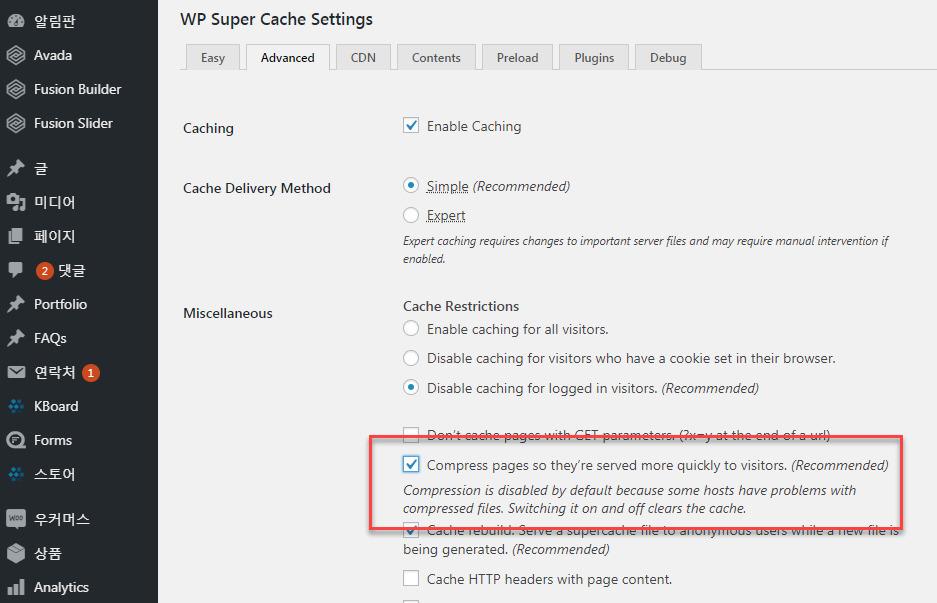
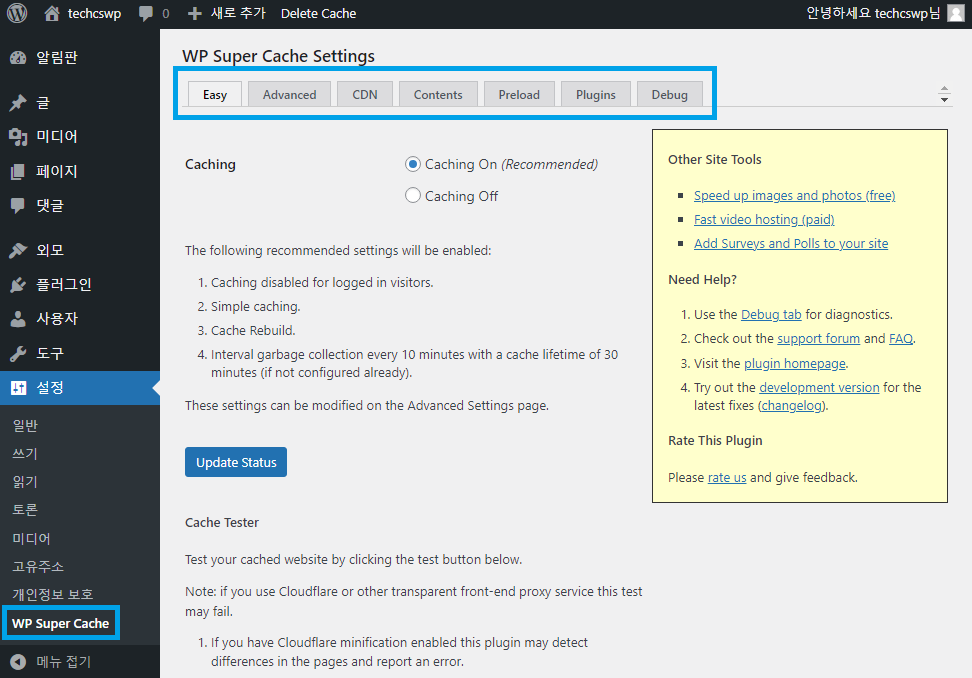
- 뉴스페이퍼 테마에서도 권장하는 WP Super Cache 플로그인을 통해 설정을 진행가능합니다. WP Super Cache > Advanced탭에서 “Compress pages so they’re served more quickly to visitors.(Recommended)“를 체크하는 것으로 진행이 됩니다.

2. 브라우저 캐싱 활동 설정
- 브라우저 캐싱은 사이트 방문자가 동일한 페이지를 로딩할 때 이전 로딩했던 페이지의 리소스(로고, CSS/JS 라이브러리, 이미지 등)를 캐싱(메모리 저장)하여 이전 페이지를 로딩하는데 시간이 절약됩니다.
- WP Super Cache 플로그인을 통해 손쉬게 진행 가능합니다.

3.이미지 최적화
- 페이지의 로딩에서 가장 높은 리소스를 차지하는 이미지 최적화는 매우 중요합니다. 크기를 줄이고 페이지 로딩 속도를 높이려면 압축과 최적화가 중요합니다. 관련 플로그인이 매우 많습니다.
- 여기서는 Conver for Media 플로그인을 통해 저용량의 WebP방식으로 모든 이미지를 자동으로 변환해주는 플로그인을 사용합니다.
4.캐시 플로그인(WP Super Cache)
- 뉴스페이퍼 테마는 공식적으로 WP Super Cache를 추천하고 있습니다. 하지만 기능이 유사한 캐시 플로그인을 사용한다면 변경해도 속도에는 큰 차이는 없는 것 같습니다.
- WP Super Cache를 통한 뉴스페이퍼 테마 최적화 방법은 여기를 확인하세요.
5.플로그인 최적화
- 공식 문서에서는 Contact Form 7 플로그인에 대한 설명을 합니다. 만약 Contact Form 7을 사용하지 않는다면 이 부분은 Skip해도 무방합니다. 문의 양식을 만드는데 매우 유용한 플로그인인 Contact Form 7
- Contact Form 7은 연락처 양식이 없더라도 모든 페이지에 CSS및 Javascript파일을 로드하도록 설정되어 있습니다. 불필요한 설정으로 사이트 속도에 약간은 지장을 주게 됩니다. 이런 호출은 HTTP를 통해 일반 호출 대비 2배의 호출을 하게 됩니다.
- 사실 최정화를 위해 소스의 변경이 필요합니다. 그래서 왠만한 초보는 건드리지 않는 것을 추천합니다. 워드프레스는 플로그인의 설정에 매우 민감하기 때문에 잘못하면 재앙이 될 수 있습니다. 저는 건드리지 않습니다.
6.불필요한 페이지 삭제
- 뉴스페이퍼 테마를 한가지만 선택한 후 설치했다면 상관없지만, 본인의 경우 여러가지 Rebuilt Website를 설치하며 컨셉에 맞는 폰트와 구성을 찾았는데요.
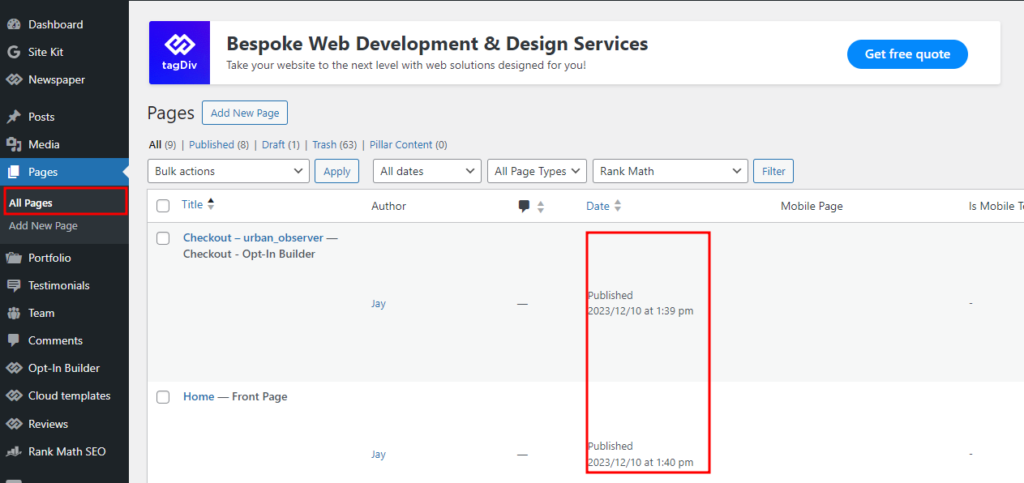
- 이런경우, All Page를 보면 사용하지 않은 페이지가 매우 많이 생성이 되어 있을것니다. 사용하지 않는 Page는 지우는 것을 추천합니다. Data의 설치 날짜가 가장 최근날짜의 페이지들이 현재 사용하는 페이지이므로 확인하면서 지우면 됩니다.

7.TagDiv CSS Analyzer
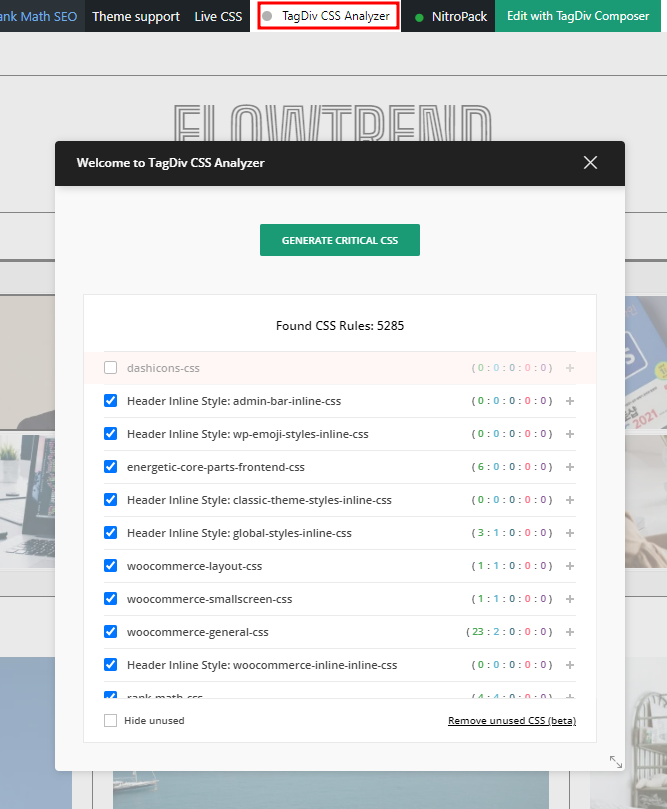
- 뉴스페이퍼 테마를 설치했다면 본인의 싸이트 위에 “TagDiv CSS Analyzer”를 클릭하여 CSS 최적화 분석을 진행합니다. 이 기능으로도 뉴스페이퍼 돈값은 한다고 생각합니다.

8.NitroPack
- 개인적으로 매우 추천하는 플로그인 NitroPack을 실행해보세요. 설치만으로 엄청난 개선을 경험합니다.
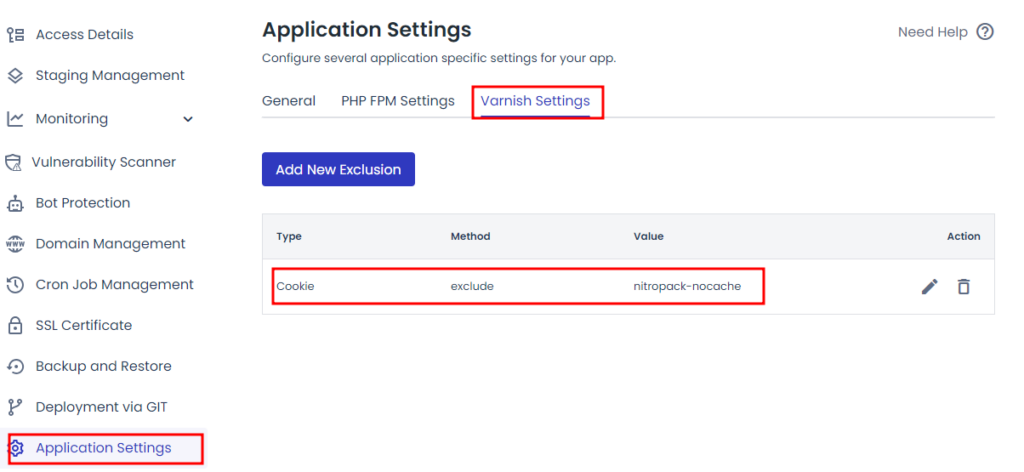
- 중요한 것은 NitroPack은 서버별 셋팅에 권고를 하고 있습니다. Cloudways를 사용한다면 하기와 같이 Application Setting에서 Varnish Setting을 하기와 같이 해야 정상적인 기능 발휘를 기대할 수 있다.